Táto stránka používa cookies. Cookies sú uložené vo vašom prehliadači a slúžia na rozpoznávanie opakovaných návštev webu, uloženie nastavení a tiež analýzu návštevnosti.
INP ako metrika Core Web Vitals nie je úplnou novinkou. Metriky Core web vitals sa dostali do povedomia už v roku 2020. Boli to najmä skratky LCP, FID a CLS. V marci tohto roku (2024) nahradila metriku FID práve metrika INP.
Názov novej metriky tejto skupiny je skratkou pre Interaction to Next Paint, teda Interakciu k ďalšiemu vykresleniu. Za cieľ si dáva lepšie vyhodnotiť kvalitu používateľského zážitku webovej stránky.
INP nahradila dosiaľ využívanú metriku First Input Delay (FID). Tá meria čas, za ktorý môže používateľ urobiť na stránke prvú interakciu. Práve slovo “prvú” je v tejto vete kľučové. FID totiž ďalšie interakcie a to, ako dlho trvajú, vôbec nezohľadňuje.
Pre zopakovanie
Tri metriky Core Web Vital sú nasledovné.
- Largest Contentful Paint (LCP) : Ako “najväčšie vykreslenie obsahu” meria, ako dlho trvá načítanie najväčšieho obrázka alebo bloku textu vo výreze.
- Oneskorenie prvého vstupu (FID) : Meria, ako dlho prehliadač zareaguje, keď používateľ interaguje so stránkou (kliknutím na tlačidlo, kliknutím, atď.).
- Kumulatívny posun rozloženia (CLS) : Meria vizuálnu stabilitu, aby sa zistilo, či došlo k veľkému posunu obsahu na obrazovke počas načítavania prvkov.

Viac sme písali o nich v tomto článku: Core web vitals pre rok 2021.
Čo presne je Interaction To Next Paint?
Interaction to Next Paint alebo INP je nová metrika Core Web Vitals určená na vyjadrenie celkového oneskorenia interakcie stránky počas celej cesty užívateľa.
Napríklad pri kliknutí na tlačidlo „Pridať do košíka“ na stránke produktu meria, ako dlho trvá aktualizácia vizuálneho stavu tlačidla, napríklad zmena farby tlačidla po kliknutí.
Ak máte spustené náročné skripty, ktorých dokončenie trvá dlho, môžu spôsobiť dočasné zamrznutie stránky, čo negatívne ovplyvní metriku INP.
Ako sa INP líši od FID?
Hlavný rozdiel medzi INP a oneskorením prvej interakcie (FID) je, že FID berie do úvahy len prvú interakciu na stránke. Meria len metriku vstupného oneskorenia a neberie do úvahy, ako dlho trvá, kým prehliadač zareaguje na interakciu.
INP zas berie do úvahy všetky interakcie stránky a meria čas, ktorý prehliadač potrebuje na ich spracovanie. INP berie do úvahy tieto typy interakcií:
- Akékoľvek kliknutie myšou na interaktívny prvok.
- Akékoľvek ťuknutie na interaktívny prvok na akomkoľvek zariadení s dotykovou obrazovkou.
- Stlačenie klávesu na fyzickej klávesnici alebo klávesnici na obrazovke.
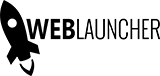
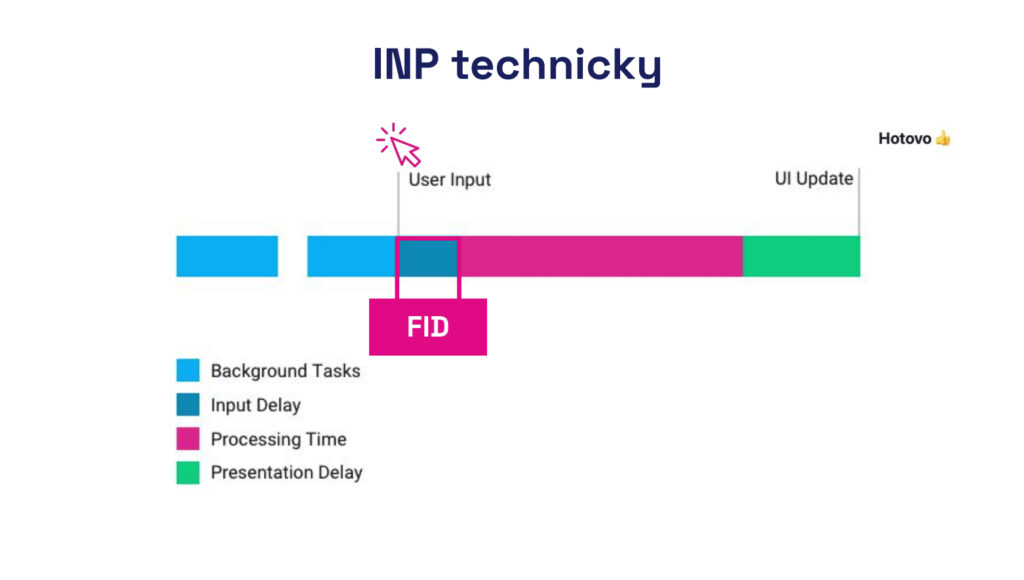
Graficky by sme INP a FID mohli technicky znázorniť takto:


Zdroj: Martin Michálek (www.pagespeed.cz), SEO Reštart 2024
Aká je dobrá hodnota INP?
Podľa Google je dobrá hodnota INP približne 200 milisekúnd alebo menej. Má nasledujúce prahové hodnoty:
| Prahová hodnota | Popis |
| 200 | Dobrá odozva. |
| Nad 200 milisekúnd a do 500 milisekúnd | Priemerná odozva vyžadujúca zlepšenie. |
| Nad 500 milisekúnd | Slabá odozva. |
Google tiež upozorňuje, že s INP sa stále experimentuje, a že usmernenia, ktoré odporúča v súvislosti s touto metrikou, sa môžu trochu meniť.
Ako sa meria INP?
Google meria INP z prehliadačov Chrome anonymne na základe vzorky jednotlivých najdlhších interakcií, ku ktorým dôjde, keď užívateľ navštívi stránku.
Každá interakcia má niekoľko fáz: čas prezentácie, čas spracovania a oneskorenie vstupu. Callback zahŕňa celkový čas potrebný na vykonanie všetkých troch fáz.
Ak má stránka menej ako 50 celkových interakcií, INP berie do úvahy interakciu s absolútne najhorším oneskorením. Ak má viac ako 50 interakcií, ignoruje najdlhšie interakcie na 50 interakcií.
Keď užívateľ opustí stránku, tieto merania sa potom odošlú do správy Chrome User Experience Report s názvom CrUX, ktorá agreguje údaje o výkone s cieľom poskytnúť prehľad o skutočných skúsenostiach užívateľov, tzv. field data.
Tip: Vaše INP si jednoducho zistíte vo vašej Google Search Console alebo na webe pagespeed.web.dev
Ako vyriešiť problémy s INP?
Na stránke searchenginejournal.com nájdete fajn príručku ako merať metriky Core Web vitals. V tomto článku nájdete aj vyššie spomenuté weby (GSC a Pagespeed.web.dev) a čo vyčítate z daných údajov.
Ak vám to však stále nepomôže zistiť, aké interakcie spôsobujú vysoký INP, tu vám môže pomôcť správa „Výkon“ prehliadača Chrome (alebo ešte lepšie, Canary).

- Prejdite na webovú stránku, ktorú chcete analyzovať.
- Otvorte nástroj DevTools prehliadača Canary, ktorý nemá rozšírenia prehliadača (zvyčajne stlačením klávesov F12 alebo Ctrl+Shift+I alebo tri bodky vpravo hore – More tools – Developer Tools)
- Prepnite na kartu Výkon/Performance.
- Zakážte vyrovnávaciu pamäť (cache) na karte Sieť („Network“ v Developer Tools).
- Vyberte zobrazenie na mobile
- Kliknite na tlačidlo Nahrávať a pracujte s prvkami stránky ako zvyčajne.
- Po zachytení interakcie, ktorá vás zaujíma, zastavte nahrávanie.
Znížte výkon procesora 4x pomocou rozbaľovacieho zoznamu „spomalenie“, aby ste simulovali priemerné mobilné zariadenia, a vyberte sieť 4G, ktorá sa používa v 90 % mobilných zariadení, keď sú užívatelia vonku. Ak toto nastavenie nezmeníte, spustíte simuláciu pomocou výkonného procesora počítača, ktorý nie je ekvivalentný mobilným zariadeniam.
Tu je videonávod, ktorý ukazuje celý postup.
Na videu sme si všimli, že dlhé úlohy spôsobujú dlhšie trvanie interakcie a zoznam súborov JavaScript, ktoré sú zodpovedné za tieto úlohy.
Ak rozbalíte časť Interakcie, uvidíte podrobný rozpis dlhej úlohy spojenej s danou interakciou a kliknutím na tieto adresy URL skriptov sa otvoria riadky kódu JavaScript, ktoré sú zodpovedné za oneskorenie, a ktoré môžete použiť na optimalizáciu svojho kódu.
Celkovo 321 ms dlhá interakcia pozostáva z:
- Vstupné oneskorenie: 207 ms.
- Trvanie spracovania: 102 ms.
- Oneskorenie prezentácie: 12 ms.
Nižšie na časovej osi hlavného vlákna uvidíte dlhý červený pruh, ktorý predstavuje celkové trvanie dlhej úlohy.
Pod dlhým červeným panelom úloh môžete vidieť žltý pruh s označením “Vyhodnotiť skript”, ktorý naznačuje, že dlhá úloha bola primárne spôsobená vykonávaním JavaScriptu.
Na prvom snímku obrazovky je časová vzdialenosť medzi (bod 1) a (bod 2) oneskorenie spôsobené červenou dlhou úlohou z dôvodu vyhodnocovania skriptu.
Ak by ste chceli vyhodnocovať INP ešte detailnejšie, tak si prečítajte celý článok na portáli searchenginejournal.com, kde nájdete viac o vyhodnotení scriptov a o bežných JavaScriptoch.
Zlepšenie vášho INP nie je liekom na všetko
Je dôležité poznamenať, že zlepšenie vášho INP nie je liekom na všetko, ktorý by zaručoval okamžitý úspech SEO.
Naopak, je to jedna z mnohých položiek, ktoré môže byť potrebné doplniť ako súčasť série kvalitných zmien, ktoré môžu pomôcť zmeniť váš celkový výkon SEO.
SEO je dlhodobý proces spočívajúci v optimalizácii stránok, písania kvalitného obsahu, nákupu spätných odkazov a vlastne celej on-page a off-page stratégii.
Prečítajte si aj
Zdroj:
- https://www.searchenginejournal.com/core-web-vitals/interaction-to-next-paint/
- Martin Michálek (www.pagespeed.cz), SEO Reštart 2024
- www.weblauncher.sk/blog